C3. Coding
Solve problems and create computational representations of mathematical situations using coding concepts and skills.
Learning Situation: In Pursuit of Sequels!
Duration: approximately 100 minutes
Summary
In this learning situation, students use the power of nested control structures to create and extend repeated-pattern and increasing sequences.
| Overall Expectation | Specific Expectations |
|---|---|
|
Algebra C1. Patterns and Relationships |
C1.1 Identify and describe repeating and growing patterns, including patterns found in real-life contexts. C1.2 Create and translate repeating and growing patterns using various representations, including tables of values and graphs. |
|
C3. Coding Solve problems and create computational representations of mathematical situations using coding concepts and skills. |
C3.1 Solve problems and create computational representations of mathematical situations by writing and executing code, including code that involves sequential, concurrent, repeating, and nested events. C3.2 Read and alter existing code, including code that involves sequential, concurrent, repeating, and nested events, and describe how changes to the code affect the outcomes. |
| High-Impact Instructional Practices in Mathematics | Description |
|---|---|
| Mathematical Conversations | The following situation is an opportunity to have a mathematical conversation with the students in the class. This opportunity will allow them to exchange ideas, demonstrate their understanding of sequences, reason and prove their reasoning about the predicted outcome of a code. Students will be able to make connections to real life experiences and share their knowledge of the various possible sequences and events in a code. |
| Flexible Groupings | Flexible groupings of students enables students to communicate their ideas and collaborate on the writing and altering of code. Students can learn from each other and evolve their mathematical thinking. While taking into account the students' profile, groupings can be random, heterogeneous or homogeneous, depending on the needs. During the course of this learning situation, flexible groupings are suggested to make learning optimal for students. |
| Teaching in Small Groups | Provide small group instruction as needed when students write and alter their code to advance their learning. Small group instruction allows some students to review mathematical concepts that support their new learning. This will allow them to reinforce their understanding of the concepts being studied. |
| Direct Instruction | When a code does not give the expected outcome, teachers could ask students to explain why it is not what they were expecting. This is a good time to offer explicit teaching related to the difficulty observed. This instruction verifies student understanding and provides immediate feedback. |
| Prior Knowledge and Skills | |
|
|
Learning Goals
At the end of this learning situation, the student will be able to:
- use terminology such as code, sequential events, simultaneous events, repeating events, nested events, repeating pattern, pattern, growing pattern, table of values;
- describe patterns;
- create repeating and growing patterns by writing and executing code that includes sequential events, simultaneous events, repeating events, and nested events;
- read and alter codes that include sequential events, simultaneous events, repetitive events and nested events.
Criteria based on the Achievement Chart
| Skills | Criteria |
|---|---|
| Knowledge and Understanding |
|
| Thinking |
|
| Communication |
|
| Application |
|
Materials
- technology equipped with a block coding program familiar to students
- objects representing patterns (two-coloured tokens, coloured tiles, etc.)
Note: The examples in this learning situation were created using Scratch Jr.
Terminology
code, sequence, loop, sequential events, simultaneous or concurrent events, repeating events, nested events, repeating pattern, growing pattern, term value, table of values
Situation
Duration approximately 20 minutes
Assessment can be carried out through…
Show the image below to the class and lead a "I notice, I wonder" discussion. Take note of the students' comments and questions.

Show the students the following table of values. Ask the students given this new information whether they notice anything more or have new wonderings. Record new comments and questions.
| Month | Money Added to the Piggy Bank | Amount in the Piggy Bank ($) |
|---|---|---|
| January | $5 | $5 |
| February | $5 | $10 |
| March | $5 | $15 |
| June | $5 | ? |
Sample Responses
- I notice that the same amount is being added to the piggy bank each month.
- I notice that April and May are missing.
- I notice that the amount in the piggy bank increases over time.
- I wonder how much money will be in the piggy bank in June.
- I wonder if the amount of money added to the piggy bank will stay the same throughout the year.
- I wonder if the person will spend any money from their piggy bank before June.
Provide students with manipulatives and have them represent the information in the table of values, then have them determine the amount of money that will be in the piggy bank in June.
Example of a Possible Representation Using Tokens
 = 1$
= 1$
 |
 |
 |
 |
 |
 |
| 1 | 2 | 3 | 4 | 5 | 6 |
| January | February | March | April | May | June |
Look at students' representations to see how they used them to determine the amount of money in June. Check to see what assumptions they made (for example, one month the person gets more than $5, or one month the person decides to make an expenditure).
Highlight to students that representing the problem with manipulative was possible in this situation, but using a code would be helpful if we wanted to determine the amount of money in the piggy bank over a longer period of time.
Note: This is not so much about the "answer" as it is about the representation of the mathematical situation. Students may quickly notice that we can multiply the number of months by 5 to get the total amount of money saved. However, this does not show us the growth of the amount of money in the piggy bank.
Course of Action
Duration: approximately 60 minutes, in addition to the time allotted for exploring the software, if needed
Assessment can be carried out through…
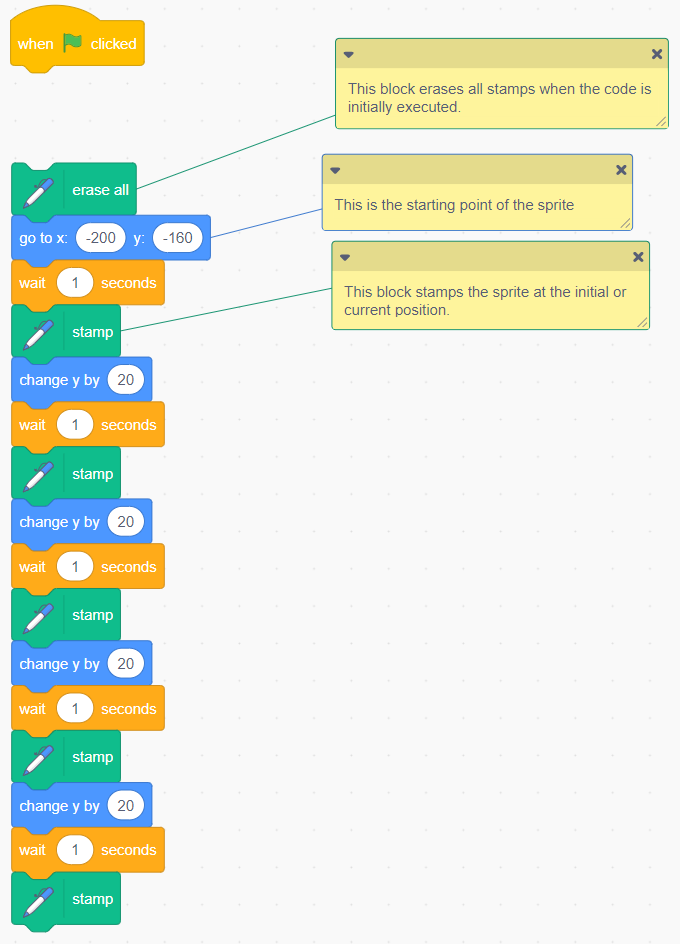
Present the students with code that represents the piggy bank situation. Do not show them the result of the code execution (do not click on the green flag).
In the examples provided, the notes in yellow are explanations of how the code works and should be omitted when the code is presented to students.
Have students read the code and ask them to predict the outcome when it is executed. Students may wish to rewrite their code as pseudocode to help them with their prediction.
Example of Code Representing the Piggy Bank Problem Using Tokens
| Code | Result |
|---|---|
 Image Blocks of code: Events block stating “start on when green flag is clicked”. Pen extension stating “erase all” Caption: “this block erases all stapms when the code is initially executed”. Motions block stating “go to x: ‘-200’ y: ‘-160'. Caption: “This is the starting position of the sprite”. Pen extension stating “stamp” Caption: “This block stamp the sprite at the initial or current position”. Motions block stating “change y by ‘20’.” Controls block stating “wait ‘1’ second”. Pen extension stating “stamp” Motions block stating “change y by ‘20’.” Controls block stating “wait ‘1’ second”. Pen extension stating “stamp” Motions block stating “change y by ‘20’.” Controls block stating “wait ‘1’ second”. Pen extension stating “stamp” Motions block stating “change y by ‘20’.” Controls block stating “wait ‘1’ second”. Pen extension stating “stamp” Motions blocks stating “point in direction ‘90’.” Pen extension stating “pen down”. Image Blocks of code: Events block stating “start on when green flag is clicked”. Pen extension stating “erase all” Caption: “this block erases all stapms when the code is initially executed”. Motions block stating “go to x: ‘-200’ y: ‘-160'. Caption: “This is the starting position of the sprite”. Pen extension stating “stamp” Caption: “This block stamp the sprite at the initial or current position”. Motions block stating “change y by ‘20’.” Controls block stating “wait ‘1’ second”. Pen extension stating “stamp” Motions block stating “change y by ‘20’.” Controls block stating “wait ‘1’ second”. Pen extension stating “stamp” Motions block stating “change y by ‘20’.” Controls block stating “wait ‘1’ second”. Pen extension stating “stamp” Motions block stating “change y by ‘20’.” Controls block stating “wait ‘1’ second”. Pen extension stating “stamp” Motions blocks stating “point in direction ‘90’.” Pen extension stating “pen down”. |
 |
Example of a Pseudocode Representative of the Presented Code
| Start condition - green flag |
| Object: token that goes to the lower left corner |
| Pause for 1 second |
| The position of the token is stamped. |
| Object: token that moves upwards |
| Pause for 1 second |
| The position of the token is stamped. |
| Object: token that moves upwards |
| Pause for 1 second |
| The position of the token is stamped. |
| Object: token that moves upwards |
| Pause for 1 second |
| The position of the token is stamped. |
| Object: token that moves upwards |
| Pause for 1 second |
| The position of the token is stamped. |
After allowing sufficient time for the students to make their predictions, the code can be run, and they can compare their predictions with the result.
Ask students what stands out most in the code that has just been explored. There are several possible answers, but try to direct the questioning to the elements that are repeated. The code, as presented, is a repeating pattern. The pattern is as follows:
(Move token), (Pause for 1 second), (Stamp)
This pattern is repeated throughout the code. The number of lines in the code can be reduced by using a loop command.
Note: If students are unfamiliar with the concept of a loop, have them explore using the coding program with which they are familiar.
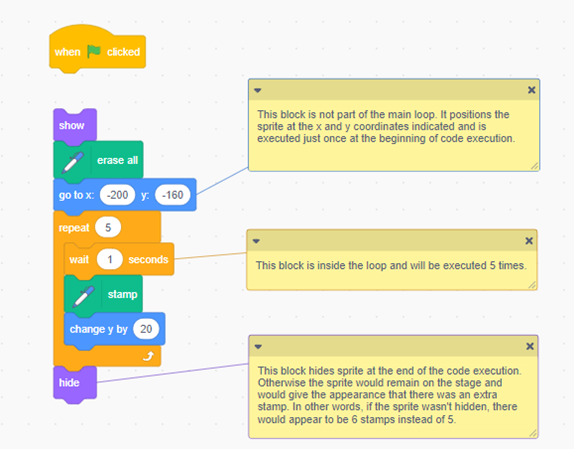
Example of Code Using a Loop
 Image Blocks of code: Events block stating “start on when green flag is clicked”. Looks block stating “show”. Pen extension stating “erase all” Motions block stating “go to x: ‘-200’ y: ‘-160'. Caption: “This block is not part of the main loop. It positions the sprite at the x and y coordinates indicated and is executed just once at the beginning of the code execution. Controls block stating “repeat 5”. Inside are 3 nested blocks. Controls block stating “wait ‘1’ seconds. “This block is inside the loop and will be executed 5 times”. Pen extension stating “stamp”. Motions block stating “change y by ‘20’.” Looks block stating “hide”. Caption: “This block hides sprite at the end of the code execution. Otherwise, the sprite would remain on the stage and would give the appearance that there was an extra stamp. In other words, if the sprite wasn’t hidden, there would appear to be 6 stamps instead of 5.
Image Blocks of code: Events block stating “start on when green flag is clicked”. Looks block stating “show”. Pen extension stating “erase all” Motions block stating “go to x: ‘-200’ y: ‘-160'. Caption: “This block is not part of the main loop. It positions the sprite at the x and y coordinates indicated and is executed just once at the beginning of the code execution. Controls block stating “repeat 5”. Inside are 3 nested blocks. Controls block stating “wait ‘1’ seconds. “This block is inside the loop and will be executed 5 times”. Pen extension stating “stamp”. Motions block stating “change y by ‘20’.” Looks block stating “hide”. Caption: “This block hides sprite at the end of the code execution. Otherwise, the sprite would remain on the stage and would give the appearance that there was an extra stamp. In other words, if the sprite wasn’t hidden, there would appear to be 6 stamps instead of 5.
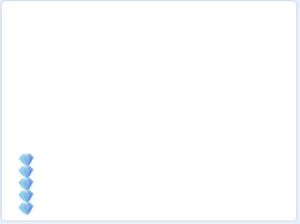
Have students read the code and predict its outcome. Execute the code to verify their predictions. Highlight to the students that the outcome represents the amount of money in the piggy bank for January. Ask students to alter the code so that it reproduces the mathematical situation of the piggy bank to include other months as well. There are several ways to have students work on this. Below are some suggestions.
- If students are beginning their exploration of coding, it would be beneficial to show them, through trial and error, how to alter the code to insert loops. By modeling their suggestions, students can work together to find a solution to the problem.
- If students have a little more experience with the coding program, have students work as pairs or as individuals to discover how they can sequence their code sequences to represent the mathematical situation.
- If students' experience and comfort levels vary widely in the class, use random or purposeful groupings. Teachers can use this opportunity to provide explicit instruction in small groups based on student needs.
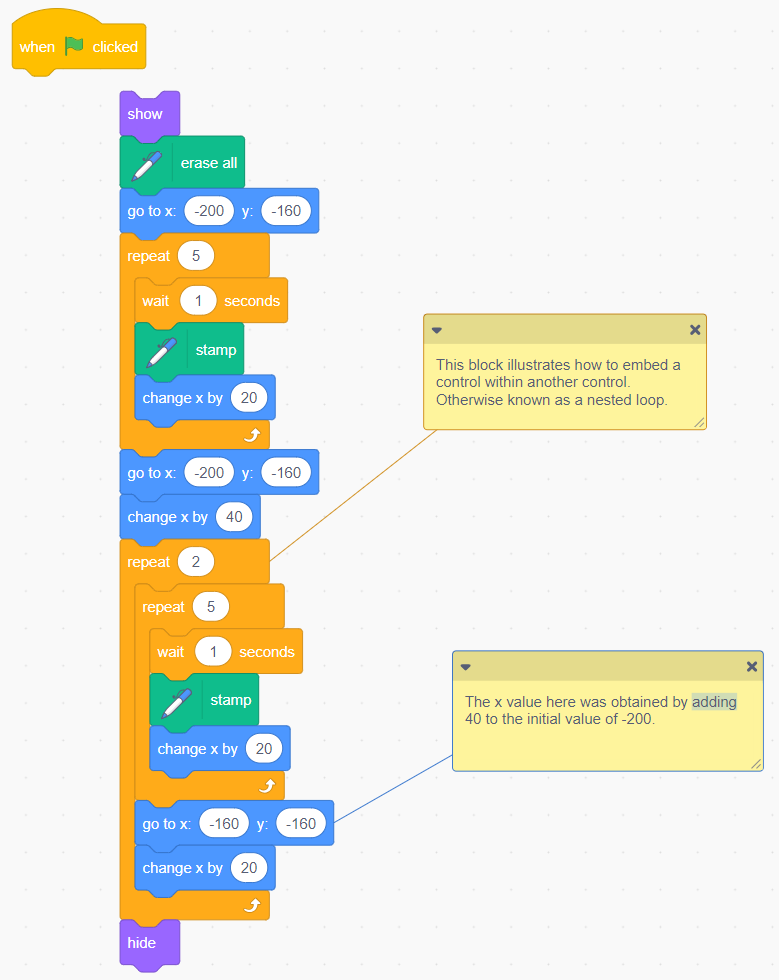
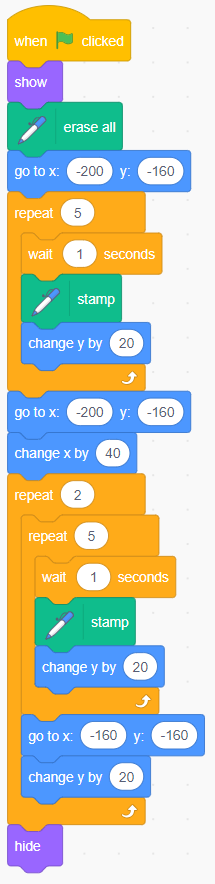
Example of Pseudocode and Code that Represents the Piggy Bank Situation with Loops
| Start condition - green flag |
| Sprite token that goes to the lower left corner (initial position 1) |
| Repeat 5 times. |
| Pause for 1 second |
| The position of the token is stamped. |
| Sprite: token that moves up 20 units |
| Sprite: token that returns to the initial position 1 |
| Sprite: token that moves to the right by 30 units (initial position 2) |
| Repeat 2 times. |
| Repeat 5 times. |
| Pause for 1 second |
| The position of the token is stamped. |
| Sprite: token that moves up 20 units |
| Sprite: token that returns to the initial position 2 |
| Sprite: token that moves to the right by 2 units |
This pseudocode represents 2 months (initial position 1 and initial position 2). By determining the trend, we can extend this sequence of code, which again looks like a sequence, to represent several months.
| Code | Result |
|---|---|
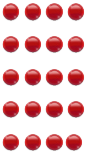
 Image Blocks of code: Events block stating “start on when green flag is clicked”. Looks block stating “show”. Motions blocks stating “go to x: ‘-200’ y: ‘-160’.” Controls block stating “repeat 5”. Inside 2 nested blocks. Pen extension stating “stamp”. Motions block stating “change y by ‘20’.” Motions blocks stating “go to x: ‘-200’ y: ‘-160’.” Motions block stating “change x by ‘40’.” Controls block stating “repeat 2”. Caption: “This block illustrates how to embed a control within another control. Otherwise known as a nested loop”. Inside 4 nested blocks. Controls block stating “repeat 5”. Controls blocks stating “wait ‘1’ seconds”. Pen extension stating “stamp”. Motions block stating “change x by ‘20’.” Motions blocks stating “go to x: ‘-160’ y: ‘-160’. Motions blocks stating “change x by ‘20’.” Looks blocks stating “hide”. Image Blocks of code: Events block stating “start on when green flag is clicked”. Looks block stating “show”. Motions blocks stating “go to x: ‘-200’ y: ‘-160’.” Controls block stating “repeat 5”. Inside 2 nested blocks. Pen extension stating “stamp”. Motions block stating “change y by ‘20’.” Motions blocks stating “go to x: ‘-200’ y: ‘-160’.” Motions block stating “change x by ‘40’.” Controls block stating “repeat 2”. Caption: “This block illustrates how to embed a control within another control. Otherwise known as a nested loop”. Inside 4 nested blocks. Controls block stating “repeat 5”. Controls blocks stating “wait ‘1’ seconds”. Pen extension stating “stamp”. Motions block stating “change x by ‘20’.” Motions blocks stating “go to x: ‘-160’ y: ‘-160’. Motions blocks stating “change x by ‘20’.” Looks blocks stating “hide”. |
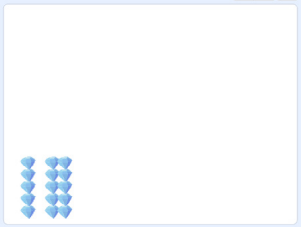
 Image A large white square with 3 rows of diamonds. Each row contains five diamonds. The row in the far left bottom corner is slightly apart, while the other two rows are side by side. Image A large white square with 3 rows of diamonds. Each row contains five diamonds. The row in the far left bottom corner is slightly apart, while the other two rows are side by side. |
| Possible Observation | Directions |
|---|---|
| The student does not understand how the loop works. |
Show the student an example of simpler code with a loop. Have the student write code with a single event in a loop and observe the behaviour. |
| The student does not understand how a loop nested within a loop works. |
Run the code with each loop alone so the student can see its effect without it being nested. Remind the student of the multiplicative effect of nested loops to give a more accessible cue. |
| Student does not recognize the rule of the sequence (row 1 = one column of 5, row 2 = 2 columns of 5, etc.). |
Provide the student with concrete materials to represent the situation and observe the rule. Ask the student to verbalize their observations regarding the pattern rule. Sometimes it is through conversation that understanding comes. |
| The student code bears no resemblance to the written pseudocode. | Some coding programs use colour to distinguish between commands. Ask the student to add colour, using highlighters, to their pseudocode, to reflect the colours used in the program. The pseudocode and code can then be compared to find inconsistencies. |
| The student's code does not work. |
Ask the student if it is a syntax error (the code does not work at all) or a logical error (the code works, but does not produce the desired outcome). Have students read and provide feedback on each others' code. Sometimes it's easier to find an error if you haven't created the code. Ask the student to explain the role of each line of code, especially nested events. |
Consolidation of Learning
Duration: approximately 20 minutes
Assessment can be carried out through…
Ask students about the use of the loop within the loop (nested events).
- Which part(s) of the outcome is the result of the inner loop?
The five objects in each column. - Which part(s) of the outcome is the result of the outer loop?
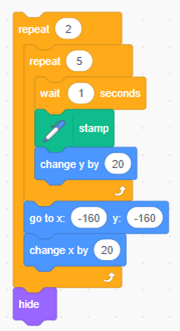
The number of columns of objects per shape. - What will happen if the number of repeats in the inner and outer loop were reversed?
 Image Controls block stating “repeat 2”. Inside 3 nested blocks. Controls block stating “repeat 5”. Inside 3 nested blocks. Controls block stating “wait ‘1’ seconds”. Pen extension stating “stamp’. Motions block stating “change y by ‘20’”. Motions blocks stating “go to x: ‘-160’ y: ‘-160’. Motions block stating “change x by ‘20’”.
Image Controls block stating “repeat 2”. Inside 3 nested blocks. Controls block stating “repeat 5”. Inside 3 nested blocks. Controls block stating “wait ‘1’ seconds”. Pen extension stating “stamp’. Motions block stating “change y by ‘20’”. Motions blocks stating “go to x: ‘-160’ y: ‘-160’. Motions block stating “change x by ‘20’”.
Instead of two columns of five objects, we would have five columns of two objects.
Ask students if this represents income, savings, or investment. Answers may vary depending on the interpretation of the problem. A discussion of terminology would be helpful if these terms have not already been seen in class.
Possible Answers
- This could be income, because as the person is paid $5 per month, the amount is added to the piggy bank.
- These are savings because a person could choose to set aside a certain amount of money each month.
- It is not an investment because the money placed in the piggy bank is not collecting interest.
Further Consolidation/Next Steps
- Provide students with different situations that they could solve using nested events.
Examples
- The person makes the same payments as in the initial situation (regular payments of $5 per month), but spends $10 every three months.
- The person deposits an additional $1 per month ($5, $6, $7, $8, etc.).
- The person doubles the value of their piggy bank each month (total amount in the piggy bank: $5, $10, $20, $40).
- Invite students to adjust the code to represent a new situation of their choice.
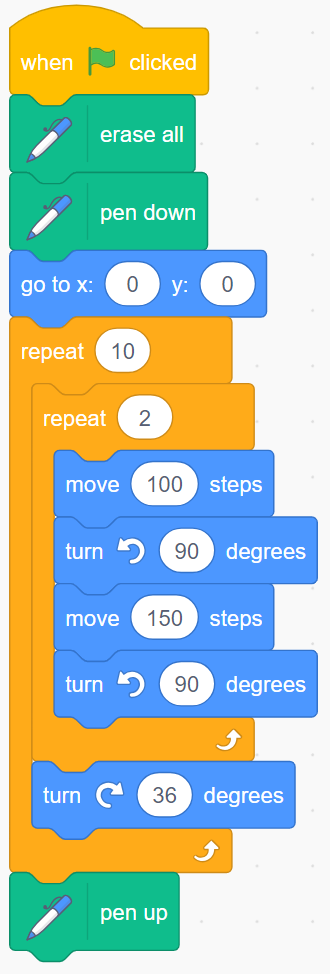
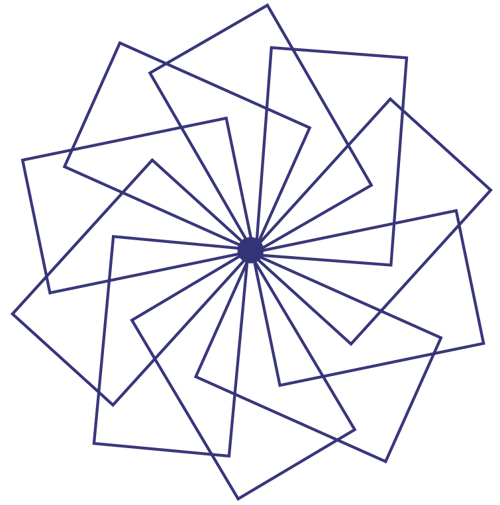
- Have students create a geometric pattern using nested loops. Using the properties of a rectangle, they can create a code that draws a rectangle, then rotates it slightly before drawing another one, a number of times. The resulting code and pattern might look like this:
 Image Blocks of code: Events block stating “start on when green flag is clicked”. Pen extension stating “erase all”. Pen extrension stating “pen down”. Motions block stating “go to x: ‘0’ y” ‘0’”. Control block stating “repeat 10”. Inside 2 nested blocks. Control blocks stating “repeat 2”. Inside 4 nested blocks. Motions block stating ‘move 100’ steps”. Motions block stating “turn left ‘90’ degrees”. Motions block stating ‘move 150’ steps”. Motions block stating “turn left ‘90’ degrees”. Motions block stating “turn right ‘15’ degrees”. Pen extension stating “pen up”.
Image Blocks of code: Events block stating “start on when green flag is clicked”. Pen extension stating “erase all”. Pen extrension stating “pen down”. Motions block stating “go to x: ‘0’ y” ‘0’”. Control block stating “repeat 10”. Inside 2 nested blocks. Control blocks stating “repeat 2”. Inside 4 nested blocks. Motions block stating ‘move 100’ steps”. Motions block stating “turn left ‘90’ degrees”. Motions block stating ‘move 150’ steps”. Motions block stating “turn left ‘90’ degrees”. Motions block stating “turn right ‘15’ degrees”. Pen extension stating “pen up”. Image This is a series of ten rectangles. The starting point of each rectangle is the same. The lower left corner of each rectangle is joined to the center point. This formation gives the appearance of a flower.
Image This is a series of ten rectangles. The starting point of each rectangle is the same. The lower left corner of each rectangle is joined to the center point. This formation gives the appearance of a flower.- Have students experiment with changing the number of repetitions of the outer loop and the number of degrees of rotation with each repetition to create new patterns.
Connections with Other Strands
Number
B2.2 Recall and demonstrate multiplication facts for 1 × 1 to 10 × 10, and related division facts.
Nested loops create more complex representations of multiplications than simple loops. For example, you can get 24 repetitions of a code sequence by placing it in a 4-repeat loop, and place the 4-repeat loop in a 6-repeat loop.
Algebra
C1.1 Identify and describe repeating and growing patterns, including patterns found in real-life contexts.
C1.2 Create and translate repeating and growing patterns using various representations, including tables of values and graphs.
C2.1 Identify and use symbols as variables in expressions and equations.
The nested events create growing patterns. A first loop defines the pattern core, and we place it in a second loop that determines the number of repetitions. After that, it is a matter of adding blocks of code and variables to modify the pattern rule.
Spatial Sense
E2.5 Use the row and column structure of an array to measure the areas of rectangles and to show that the area of any rectangle can be found by multiplying its side lengths.
Nested loops can help represent the array. The inner loop represents the number of elements in a row, and the outer loop represents the number of rows.
Financial Literacy
F1.3 Explain the concepts of spending, saving, earning, investing, and donating, and identify key factors to consider when making basic decisions related to each.
Instructional Differentiation and Universal Design for Learning
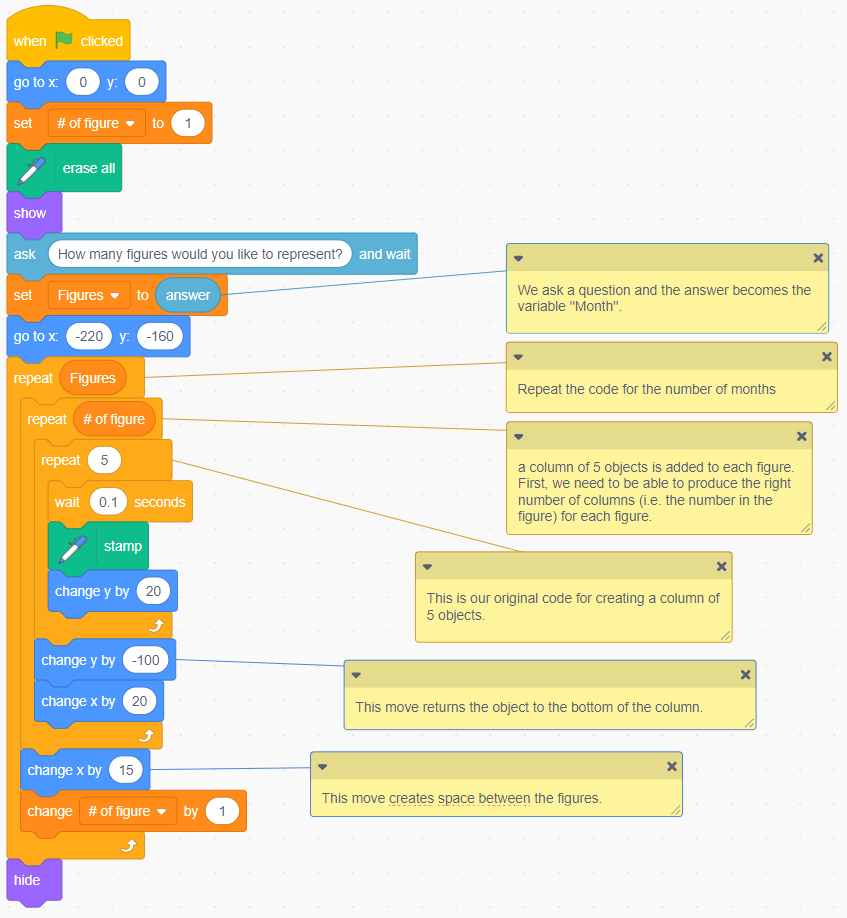
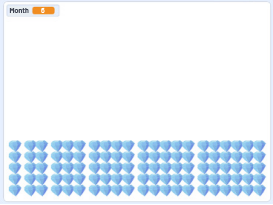
Students who are comfortable with block coding can begin to use variables for the code. See below for an example of code.
| Code | Result |
|---|---|
 Image Blocks of code: Events block stating “start on when green flag is clicked”.” Variables block stating “set number of shapes columns to ‘1’.” Pen extension stating “erase all”. Looks block stating “show”. Sensing block stating “ask ‘how many sets of shapes you would like to show’ and wait.” Variables block stating “set sets of shapes to motions block stating “answer”.” Caption: “The question is aksed and the answer becomes the variable ‘shapes’.” Motions block stating “go to x: ‘-220’ y ‘-150’. Caption: “This code blocks will be repeated ‘shapes’ times. Controls block stating “repeat” variables block stating “shapes’. “ Insider 3 nested blocks. Controls block stating “shape numbers.” Caption: For each shape, a column of 5 objects is added. We must be able to produce the correct number of columns. (that is , the ‘shape number) for each number. Inside 4 nested blocks. Controls block stating “repeat 5”. Caption: “This is the original code that creates a column of 5 shapes”. Controls block stating “wait ‘0.1’ seconds. “ Pen extension stating “stamp” Motions block stating “change y by ‘20’. Motions block stating “change y by ‘-100’.” Caption: “This returns the object (the srpite) to the base of the column.” Motions block stating “change x by ‘20’.” Motions block stating “change x by ‘15’.” Caption: “This dosplacement creates a space between the group of shapes” Variables block stating “change number of shape by ‘1’.” Looks block stating “hide”. Image Blocks of code: Events block stating “start on when green flag is clicked”.” Variables block stating “set number of shapes columns to ‘1’.” Pen extension stating “erase all”. Looks block stating “show”. Sensing block stating “ask ‘how many sets of shapes you would like to show’ and wait.” Variables block stating “set sets of shapes to motions block stating “answer”.” Caption: “The question is aksed and the answer becomes the variable ‘shapes’.” Motions block stating “go to x: ‘-220’ y ‘-150’. Caption: “This code blocks will be repeated ‘shapes’ times. Controls block stating “repeat” variables block stating “shapes’. “ Insider 3 nested blocks. Controls block stating “shape numbers.” Caption: For each shape, a column of 5 objects is added. We must be able to produce the correct number of columns. (that is , the ‘shape number) for each number. Inside 4 nested blocks. Controls block stating “repeat 5”. Caption: “This is the original code that creates a column of 5 shapes”. Controls block stating “wait ‘0.1’ seconds. “ Pen extension stating “stamp” Motions block stating “change y by ‘20’. Motions block stating “change y by ‘-100’.” Caption: “This returns the object (the srpite) to the base of the column.” Motions block stating “change x by ‘20’.” Motions block stating “change x by ‘15’.” Caption: “This dosplacement creates a space between the group of shapes” Variables block stating “change number of shape by ‘1’.” Looks block stating “hide”. |
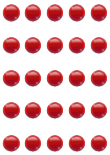
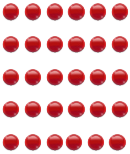
 Image A large square with rows of diamonds. Each row contains five diamonds stacked vertically. The rows are grouped in ascending order from left to right. The first row contains one column, then 2, 3, 4, 5, 6 columns of 5 diamonds per row. Image A large square with rows of diamonds. Each row contains five diamonds stacked vertically. The rows are grouped in ascending order from left to right. The first row contains one column, then 2, 3, 4, 5, 6 columns of 5 diamonds per row. |
The student who finds coding challenging can team up with students who are more experienced to learn from them. Students with the same level of understanding can be grouped together for direct instruction as needed.
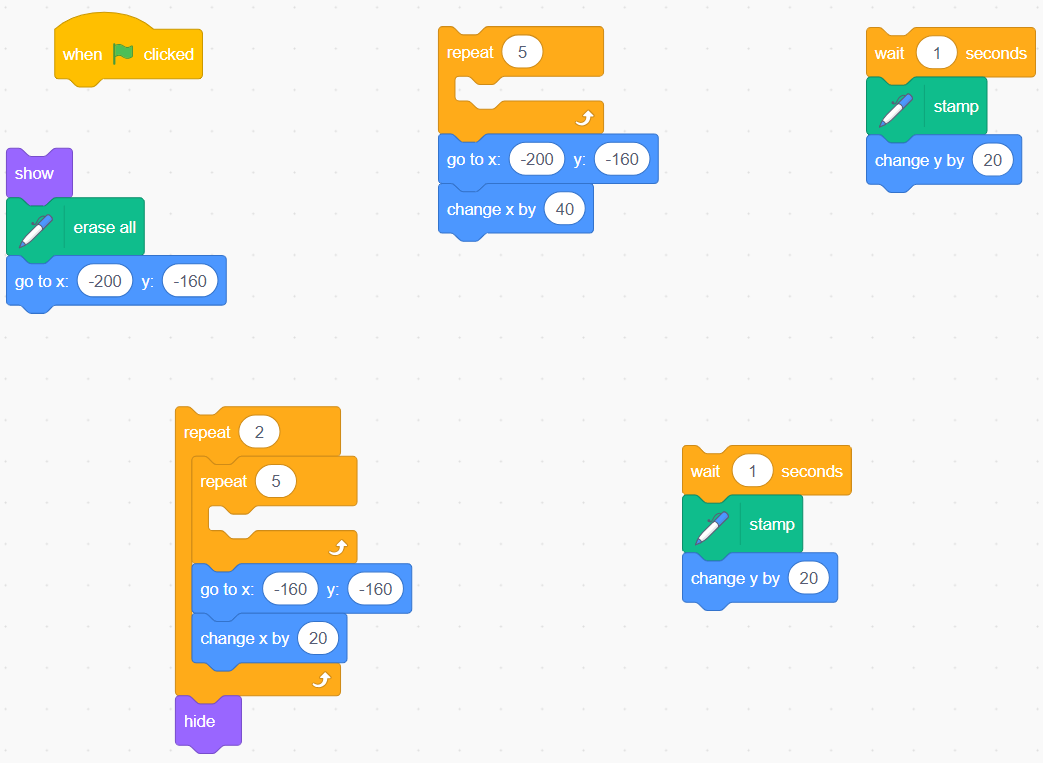
Several coding programs allow the sharing of projects. Consider when appropriate to assemble blocks of code in advance, then give to students to arrange in the right order for the code to work.
Example
| The student starts with this… | … to create this |
|---|---|
 Image Blocks of code with 5 set of codes: Blocks of code: Events block stating “start on when green flag is clicked”. Looks block stating “show”. Pen extension stating “erase all”. Motions blocks stating “go to x:’-200’ y: ‘-160’.” Controls blocks stating “repeat 5”. Motions blocks stating “go to x:’-200’ y: ‘-160’.” Motions blocks stating “change x by ‘40’.” Controls blocks stating “repeat 2”. Inside 3 nested blocks. Controls blocks stating “repeat 5”. Motions blocks stating “go to x:’-500’ y: ‘-500’.” Motions blocks stating “change x by ‘20’.” Looks block stating “show”. Control blocks stating “wait ‘1’ seconds”. Pen extension stating “stamp”. Motions blocks stating “change y by ‘20’.” Control blocks stating “wait ‘1’ seconds”. Pen extension stating “stamp”. Motions blocks stating “change y by ‘20’.” Image Blocks of code with 5 set of codes: Blocks of code: Events block stating “start on when green flag is clicked”. Looks block stating “show”. Pen extension stating “erase all”. Motions blocks stating “go to x:’-200’ y: ‘-160’.” Controls blocks stating “repeat 5”. Motions blocks stating “go to x:’-200’ y: ‘-160’.” Motions blocks stating “change x by ‘40’.” Controls blocks stating “repeat 2”. Inside 3 nested blocks. Controls blocks stating “repeat 5”. Motions blocks stating “go to x:’-500’ y: ‘-500’.” Motions blocks stating “change x by ‘20’.” Looks block stating “show”. Control blocks stating “wait ‘1’ seconds”. Pen extension stating “stamp”. Motions blocks stating “change y by ‘20’.” Control blocks stating “wait ‘1’ seconds”. Pen extension stating “stamp”. Motions blocks stating “change y by ‘20’.” |
 Image Blocks of code: Events block stating “start on when green flag is clicked”. Looks block stating “show”. Pen extension stating “erase all”. Motions blocks stating “go to x:’-200’ y: ‘-160’.” Controls blocking “repeat 5”. Inside 3 nested blocks. Control blocks stating “wait ‘1’ seconds”. Pen extension stating “stamp”. Motions blocks stating “change y by ‘20’.” Motions blocks stating “go to x:’-200’ y: ‘-160’. Motions blocks stating “change x by ‘40’.” Controls blocking “repeat 2”. Inside 3 nested blocks. Controls blocking “repeat 5”. Inside 3 nested blocks. Controls blocking “repeat 1”. Pen extension stating “stamp”. Motions blocks stating “change y by ‘20’.” Motions blocks stating “go to x:’-160’ y: ‘-160’. Motions blocks stating “change x by ‘20’.” Looks block stating “hide”. Image Blocks of code: Events block stating “start on when green flag is clicked”. Looks block stating “show”. Pen extension stating “erase all”. Motions blocks stating “go to x:’-200’ y: ‘-160’.” Controls blocking “repeat 5”. Inside 3 nested blocks. Control blocks stating “wait ‘1’ seconds”. Pen extension stating “stamp”. Motions blocks stating “change y by ‘20’.” Motions blocks stating “go to x:’-200’ y: ‘-160’. Motions blocks stating “change x by ‘40’.” Controls blocking “repeat 2”. Inside 3 nested blocks. Controls blocking “repeat 5”. Inside 3 nested blocks. Controls blocking “repeat 1”. Pen extension stating “stamp”. Motions blocks stating “change y by ‘20’.” Motions blocks stating “go to x:’-160’ y: ‘-160’. Motions blocks stating “change x by ‘20’.” Looks block stating “hide”. |